
Now, type in the following value for keyword.url:.Then press Enter, and a dialog box labeled “Enter string value” appears. Press Tab a couple of times until the option is highlighted.Type “keyword.url” and after a second, just that option is listed. By default, your cursor is in the “Filter” bar.To press the “I’ll be careful, I promise!” button, hit the Space Bar. A warning appears that this might void your warranty.In Firefox, press Ctrl+L to go to the location bar.However, you can change it to do a regular Google search instead. By default, Firefox performs a Google “I’m feeling lucky” search, which isn’t that useful. If you don’t type in a URL (such as “”) and instead type in a keyword (such as “tivo”), Firefox figures you want to do a keyword search. To use a remapped key as a standard function key, hold the Function key down as well (so to open the Profiler, use Shift + Function + F5).Today’s tip comes from Steve Lacy of, and helps you improve your Firefox keyword searches.įirst, what’s a keyword search? In Firefox, you can type stuff in the location bar and press Enter. See this guide to using these keys as standard function keys. Toggle conditional breakpoint on the currently selected lineīy default, on some Macs, the function key is remapped to use a special feature: for example, to change the screen brightness or the volume. Toggle breakpoint on the currently selected line Keyboard shortcuts for the Firefox JavaScript Debugger. Open current CSS file in Style Editor (Computed view only, when more information is shown for a property and a CSS file reference is focused). Open MDN reference page about current property (Computed view only, when a property is selected) Show/hide more information about current property (Computed view only, when a property is selected) Start editing property or value (Rules view only, when a property or value is selected, but not already being edited)Ĭycle up and down through auto-complete suggestions (Rules view only, when a property or value is being edited)Ĭhoose current auto-complete suggestion (Rules view only, when a property or value is being edited)Īlt + ↑ ( Ctrl + ↑ from Firefox 60 onwards.)Īlt + ↓ ( Ctrl + ↓ from Firefox 60 onwards). Step backward through properties and values Step forward through properties and values These shortcuts work when you’re in the Inspector’s CSS panelĬlear search box content (only when the search box is focused, and content has been entered) (When an attribute is selected) start editing the attributeįind the next match in the markup, when searching is activeįind the previous match in the markup, when searching is active Step backward through the attributes of a node Step forward through the attributes of a node (When a node is selected) move inside the node so you can start stepping through attributes. These shortcuts work while you’re in the Inspector’s HTML pane. You need to reopen the editor for the change to take effect.įrom Firefox 33 onwards, the key binding preference is exposed in the Editor Preferences section of the developer tools settings, and you can set it there instead of about:config. If you do this, the selected bindings will be used for all the developer tools that use the source editor. To select these, visit about:config, select the setting, and assign “vim” or “emacs”, or “sublime” to that setting.


In the Editor Preferences section of the developer tools settings, you can choose to use Vim, Emacs, or Sublime Text key bindings instead.

This table lists the default shortcuts for the source editor. Before Firefox 66, the letter in this shortcut was S. 2īefore Firefox 55, the keyboard shortcut was Ctrl + Shift + Q ( Cmd + Opt + Q on a Mac) 3 To close the Web Console, use the global toolbox shortcut of Ctrl + Shift + I ( Cmd + Opt + I on a Mac). Instead, it focuses on the Web Console’s command line. Unlike the other toolbox-hosted tools, this shortcut does not also close the Web Console. Toggle “Pick an element from the page” (opens the Toolbox and/or focus the Inspector ab) Open Toolbox (with the most recent tool activated)īring Toolbox to foreground (if the Toolbox is in a separate window and not in oreground)Ĭlose Toolbox (if the Toolbox is in a separate window and in foreground) For tools like the Browser Console that open in a new window, you have to close the window to close the tool. The same shortcuts will work to close tools hosted in the Toolbox, if the tool is active. These shortcuts work in the main browser window to open the specified tool.

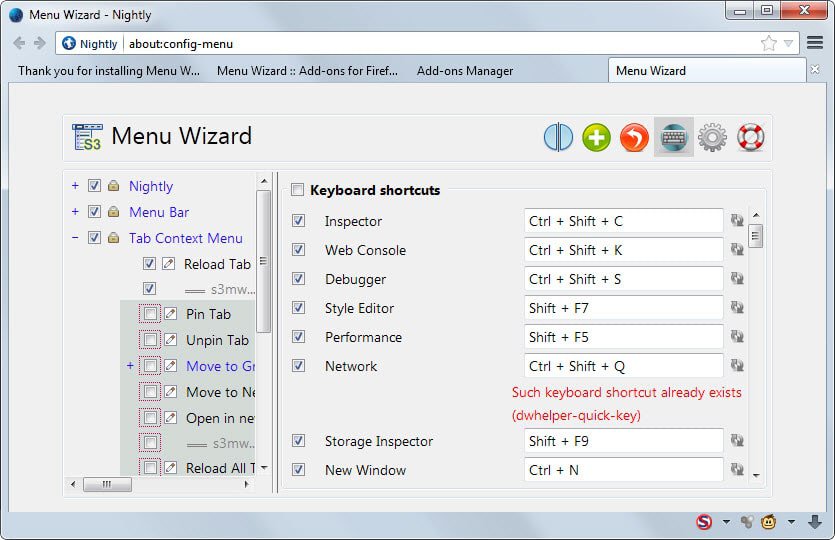
Getting Set Up To Work On The Firefox Codebase.


 0 kommentar(er)
0 kommentar(er)
